Introduction
The Fleming Fund was set up to tackle the threat of antimicrobial resistance (AMR) in low- and middle-income countries. The Fleming Fund supports a number of grants with the aim to improve AMR surveillance across the human health, animal health and environmental sectors.
The old Fleming Fund website did not meet the Digital Government Standard. We knew that we needed to replace the current offering to meet the needs of our users.
The new site had to fulfill three objectives:
- provide a clear understanding of what the Fleming Fund does
- be transparent about its activities
- provide the AMR community access to resources
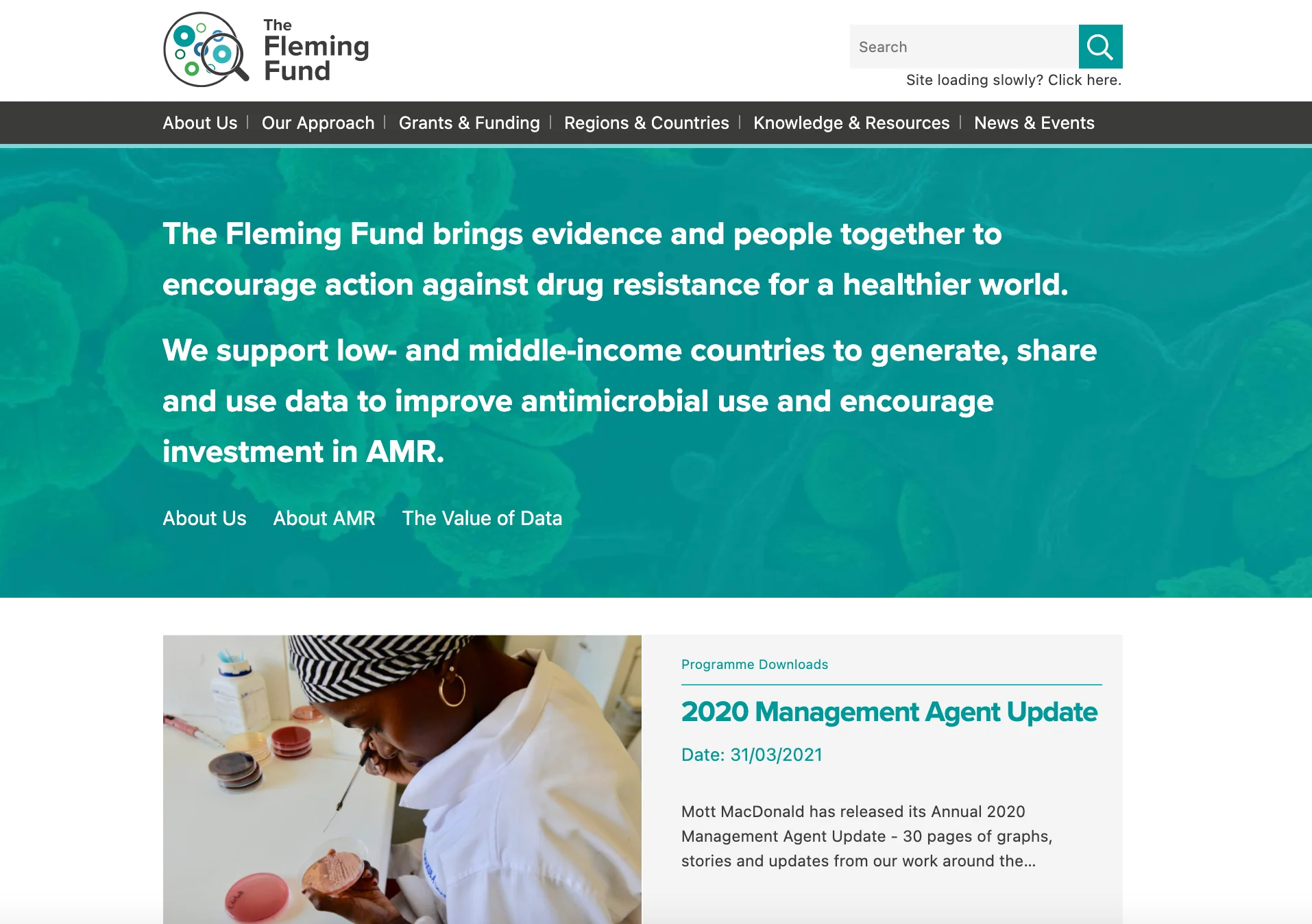
 Fleming Fund site
Fleming Fund site
The makeup of the team
I was tasked to work with the Fleming Fund as a Product Lead, helping to upskill a member of the Fleming Fund team to take the Product Owner role.
We were ably supported by a supplier, Softwire, who brought: project management, content, design, user research and technical skills to the project.
How we worked
Working in an agile way helped us to prioritise and change directions. As we worked in different locations, a daily standup call helped the team to understand what people were working on and whether they needed support.
Slack was our communication tool of choice. It worked well when coordinating but proved to be difficult at times to manage especially when there was lots of chatter!
We used Trello to manage our day tasks. Fateha (product manager), wrote an excellent blog about using Trello.
Shows and tells were a great way to see progress and set direction. Senior leadership enjoyed seeing visuals of the site and playing with prototypes.
Retrospectives enabled us to reflect on the sprint. It was an opportunity to highlight concerns but also celebrate success.
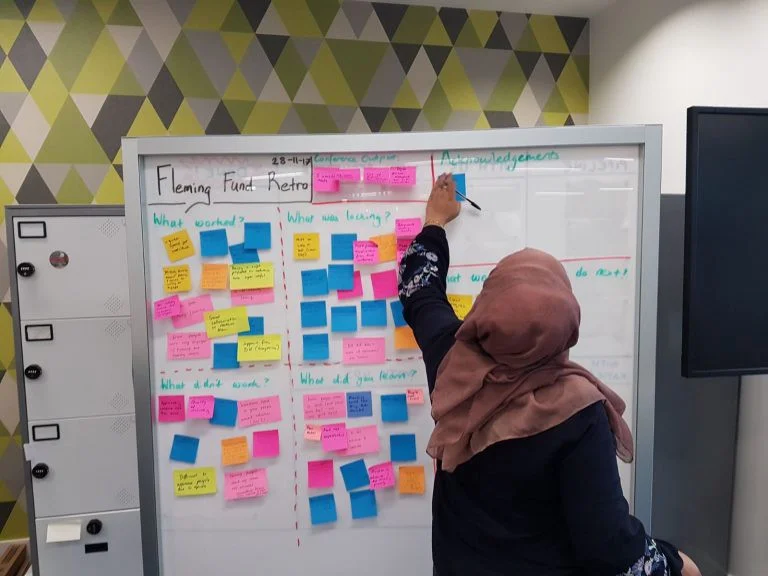
 Fleming Fund retro after a round of user testing.
Fleming Fund retro after a round of user testing.
What we did
We had 12 weeks to deliver a website end to end. We organised our work into two week sprints.
In the discovery phase, we went to a conference in Malaysia to understand the needs of our users. We also did user research at major conference events in the UK. We wanted to get a better understanding of their expectation of the Fleming Fund website. After a few rounds of user research, we created user personas to help us ensure we kept the needs of our users in mind at all times.
In the alpha phase, we tested the structure of our website using Treejack. We wanted to determine whether users could find the information they wanted intuitively. Once we were confident about the taxonomy of the website, we then moved to low fidelity prototypes. We tested these with users and iterated based off feedback before moving to higher fidelity prototypes.
In the beta phase, once we had a clearer view of what the website should look like, it was time to build a working version of the prototype. Again, we tested user journeys to make sure users could find the information they were looking for.
Accessibility
A large emphasis was placed on accessibility. We wanted to ensure the website met WCAG accessibility standards. We tested the site with users with accessibility needs and utilised some excellent resources to help us create our website.
I’m pleased to say the site can be:
- navigated by keyboard.
- the content can be read by screen readers.
- colours are clear and identifiable.
Interesting insights
● Our users were based internationally — we learnt through user research that some of our users had slow internet speeds. With this in mind, we created a low-bandwidth option that removed pictures from the site. This ensured the site was quick to load in areas with low internet speeds.
● Our users were familiar with the DFID dev tracker. We didn’t want to reinvent the wheel so we followed the same design of the map.
● Applying for grants can be a time consuming process. Our users wanted to know whether they were eligible and what the grants application process looked like. We surfaced this information to our users from the get go, so they knew what to expect.
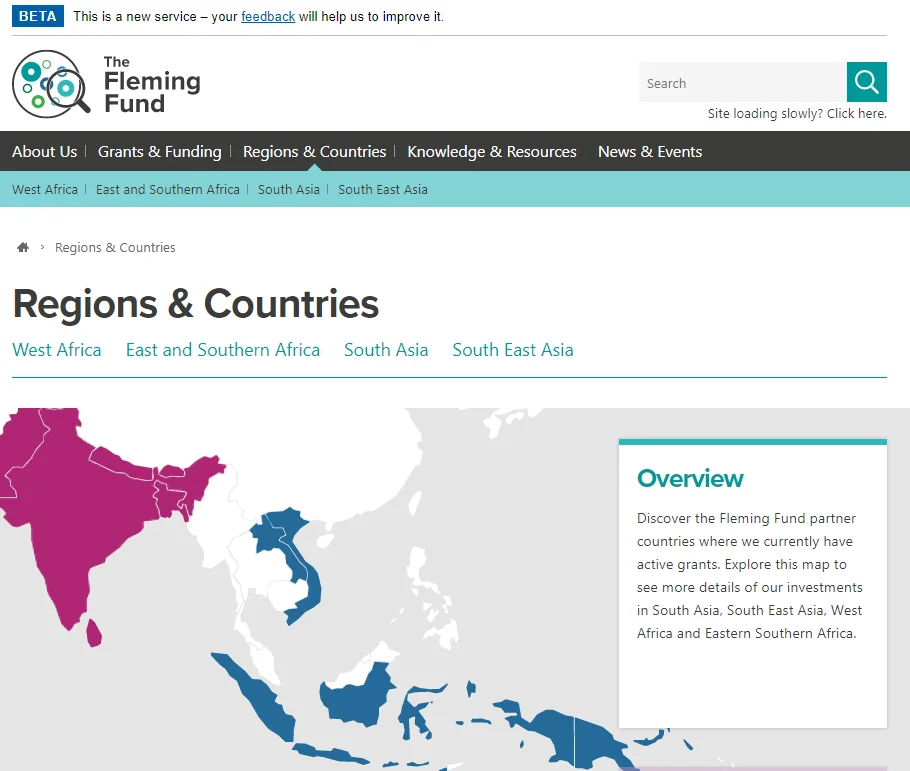
 The Fleming Fund map page.
The Fleming Fund map page.
Experience of a GDS assessment
The GDS assessment can be a gruelling 4 hour experience. For us, it was an opportunity to showcase all the work we had done over the past 12 weeks.
In the assessment, we spent a lot of time showing how user feedback had an impact on our design. We showed clips of people interacting with the service. The panel appreciated seeing the journey we had gone through to get to the final website design.
The panel were particularly pleased that we utilised lessons from other government websites. We used GOV.UK design patterns to help speed up the development of the website. We may have added our own visual flair though!
What went well
● The enthusiasm shown by both the Fleming Fund and the supplier meant that we enjoyed working together as one team.
● We had a clear decision making process. The Product Owner was empowered to make decisions by the Head of the Fleming Fund.
● The Fleming Fund team enjoyed working in an agile way. They enjoyed seeing immediate progress and reflecting on the work taking place. Going forward, the Fleming Fund team plan on implementing agile ways of working on other projects.
What would we do differently next time
● More co-location. We worked best when we were all sitting in one room trying to solve a problem.
● Speaking in plain English. At times, it was tricky to understand the technical aspects of how the site was built. Likewise, there are many strands of work associated with Fleming Fund, this makes it tricky to always know what is happening.
● Having one source of truth. At times, decisions which were being made were lost in the endless torrent of messages in Slack. Next time, the team would use Trello to track decisions.
Not only did this project deliver an excellent website for the Fleming Fund through working with DHSC digital and our supplier Softwire, but the process itself taught me and my team a whole new way of working. We now use Agile ways of working for key new non-digital projects throughout the wider Fleming Fund, and have found it made us more efficient, more connected with our partners and more transparent with each other. Content generation was definitely the most challenging part of this work and on reflection I would have put more energy into this from the start. Ultimately doing it well, using GDS standards for content with the experience of Softwire, meant we worked through a lot of our core narrative and made this much clearer and more accessible to the public, and has helped us think through how we describe such a large and complex programme in a coherent way. I think also for the team, the experience of working with Softwire, a supplier so different from our other partners, inspired us and triggered discussions on new and innovative thinking as well as ways of working. - Head of the Fleming Fund, Penny Walker-Robertson
For a supplier, this was a exciting project to get involved with. Straight away, Penny invested time and effort to explain the overall aims of the Fund and what this project would enable. That really helped us work with the whole Fleming team to concentrate on the outcome and not just the tool — something that is always the goal, but less often the case. It really felt like one team pulling together. What we could bring in Digital tools and techniques was matched by the Fleming team’s deep subject knowledge and willingness to get involved — it meant that often, we were solving problems together, and more quickly as a result. Having input from DHSC Digital (Dharmesh) was also valuable in providing additional stretch, and helping broker some internal relationships. Above all, we felt there was an open, trusting relationship between the Fleming team, DHSC Digital and ourselves that really helped the work and made the overall project more fun to work and, and more of a success in the end. - Head of Government and Public Sector at Softwire, Alex Wolff
Conclusion
I’m so proud of what we have accomplished in such a short space of time. A huge thank you to all involved (Fateha, Penny, Sam, Tom, Rawya, Holly, Adam, Laura, Kassandra, Nayeema, Ben, Sasha, Alex, Rupert, Ben, Tim, Lincoln, Chris L).
We now have a website that has been developed with diverse audiences in mind, covering a number of sectors, countries and professions. So go and check it out!

